
サイトでCSSを変更してブラウザ上で確認したけれども、何故かそれが反映しないなんてことありませんか?
ということでここでは文法ミスやサーバー側のキャッシュによる問題など、初心者の方に良くありがちなCSSが反映されない原因をその対策についてご紹介していきたいと思います。
目次
cssが反映されない原因は?
初心者の方にありがちなCSSが反映されない原因としては下記のようなことが考えられます。
- 文法ミスによるもの
- サーバー側のキャッシュによる問題
- CSSの指定の優先順位による問題
文法ミスによるもの
CSSの記述に慣れていないような場合だと、文法ミスによることが原因であることも少なからずあったりします。
初心者の方の文法ミスとしてありがちなのは
- セレクタやプロパティなどのスペルの間違い
- セミコロン「;」の書き間違え
- 波括弧の閉じ忘れ
- セレクタの書き間違え
以上のようなものがあります。
ちなみにセレクタの書き間違えというのは、通常idで指定しているのであれば「#」、classで指定しているのであれば「.」としなければならないところを、間違ってidで指定しているのに「.」を使っていたり、逆にclassで指定しているのに「#」を使っていたりするとった間違いです。
これらは初心者の場合に良くありがちなので、CSSが反映されないときにはまず、こう言った文法ミスがあるかどうかチェックしてみると良いでしょう。
文法ミスをチェックする方法
文法ミスをチェックするには、チェックツールを利用すると良いでしょう。

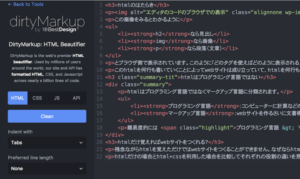
CSSのチェックツールはいくつかありますが、「Dirty Markup」というツールならばデザイン的に使いやすい上に、HTMLとJavascriptのコードのエラーチェックもできるのでおすすめです!
Dirty Markupサイト(https://www.10bestdesign.com/dirtymarkup/)
サーバー側のキャッシュによる問題
WEBサーバー側のキャッシュ(依然開いたウェブページを素早く開くために、その時のページのデータをブラウザに保存するというようなもの)により、古いキャッシュがそのまま残ってしまっている場合は、例えCSSを変更したとしてもそれが反映されなかったりします。
キャッシュが原因であれば、このキャッシュを削除することによってCSSが反映されるようになります。
CSSの指定の優先順位による問題
CSSは下記のコードが優先的に適用されるというルールがあります。
- セレクタを詳しく指定した方
- CSSファイルの後の方の行に書いた方
つまりCSSが反映されない場合は、他に詳しく指定したセレクタがある場合や、反映されないCSSコードの後の行に同じ要素が指定されていることが原因だと考えられます。
なので対処方法としては、反映させたい部分のセレクタをより詳しく指定したり、なるべくCSSファイルの後の方の行にコードを記述するようにすると良いでしょう。
例:「
h2」→「.main h2」→「.container.main h2」などその他問題がなければ、優先してスタイル適用されている方のコードを削除するのも手です。
CSSが反映されない場合の対策奥義「!important」
どうしてもCSSが反映されない場合は、奥の手としてセミコロンの前に「!important」を書き足すと良いです。
こうするとその部分が優先的に適用されるので、CSSが反映されない場合の対策として手っ取り早いです。
ただし「!important」を付けてしまうと、それが優先されることから他の部分のCSSをいじるときにこれが原因でスタイルが反映されなくなったりするので、あくまでも!importantは奥の手になります。
まとめ
ということで今回はCSSが反映されない場合の簡単な対策についてご紹介していきました。
「CSSを変更したけれども何故だか変わらない!」という方は、上記の対策について一度試してみてはいかがでしょうか?




コメント
[…] […]